
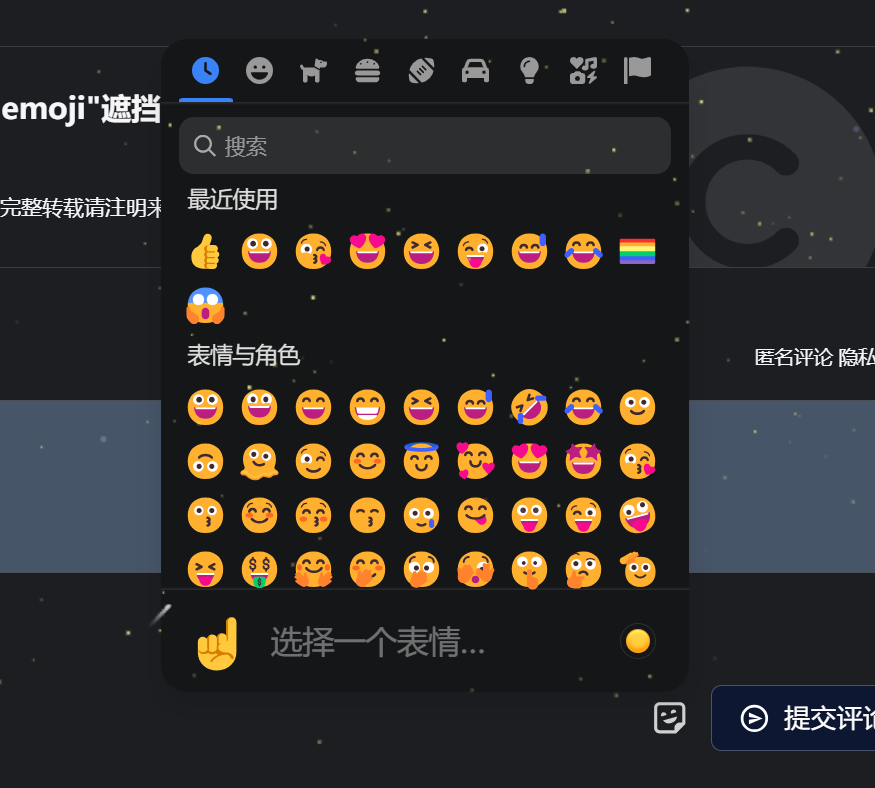
halo-Hao主题默认评论组件"emoji"遮挡
AI-摘要
Tianli GPT
AI初始化中...
介绍自己
生成本文简介
推荐相关文章
前往主页
前往tianli博客
本文最后更新于 2024-11-11,距文章上次修改已超2个月之久……请注意内容的时效性~~
修改前

修改后

①在页脚添加代码
<script>
document.querySelector('#content-inner').addEventListener('click', (event) => {
if (event.target.tagName.toLowerCase() === 'comment-widget') {
console.log("Emoji button clicked!");
// 增加延迟,等待表情面板加载完成
setTimeout(() => {
const commentWidget = document.querySelector('comment-widget');
if (commentWidget && commentWidget.shadowRoot) {
commentWidget.shadowRoot
.querySelector('comment-form')
.shadowRoot.querySelector('base-form')
.shadowRoot.querySelector('.form__actions')
.querySelector('emoji-button')
.shadowRoot.querySelector('.form__emoji-panel').style.top = '-22em';
console.log("Top style updated to -22em.");
}
}, 100); // 延迟 100 毫秒
}
});
</script>②修改css文件
打开容器中“themes/theme-hao/templates/assets/zhheo/zhheoblog.css”路径的css文件
搜索“文章背景阴影”(约1056行
就像这样:

将overflow修改为visible
添加z-index: 1;

搜索“footer背景色”
就像这样

接着将“z-index”的注释删掉 并将“1002”修改为0 即可
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 ZHWEI
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果